Rooted Case Study
UI Design | 12 weeks | Final Course Project
Overview
Rooted was developed as the final project of my UI course, where I designed a desktop e-commerce website for curated plant collections.
The project combined market research, competitor analysis, and brand development with the creation of a cohesive brand book and a complete design process from wireframing to prototyping. I focused on building clear user flows, accessible design, and consistent visual identity, aligning every element with the brand’s values to create a welcoming and functional online experience for plant lovers.
Brief
Design a user-centered desktop website where customers can browse curated plant collections, such as beginner friendly, balcony friendly, or pet safe options, add them to their cart, and receive them at home.
Detailed Filters Within Sections
When users enter a specific section, like Beginner-Friendly Plants, they encounter a more advanced filter system designed to guide their search more precisely. This includes options such as plant size, water needs, light requirements, and whether the plant is suited for indoor or outdoor spaces.
These filters empower users to tailor their browsing based on their unique conditions and preferences. For example, someone living in a low light home can quickly filter for plants that thrive in shade instead of having to check individual plant details one by one.
This thoughtful filtering approach helps users find the perfect plants faster, making the experience more intuitive and aligned with their lifestyle.
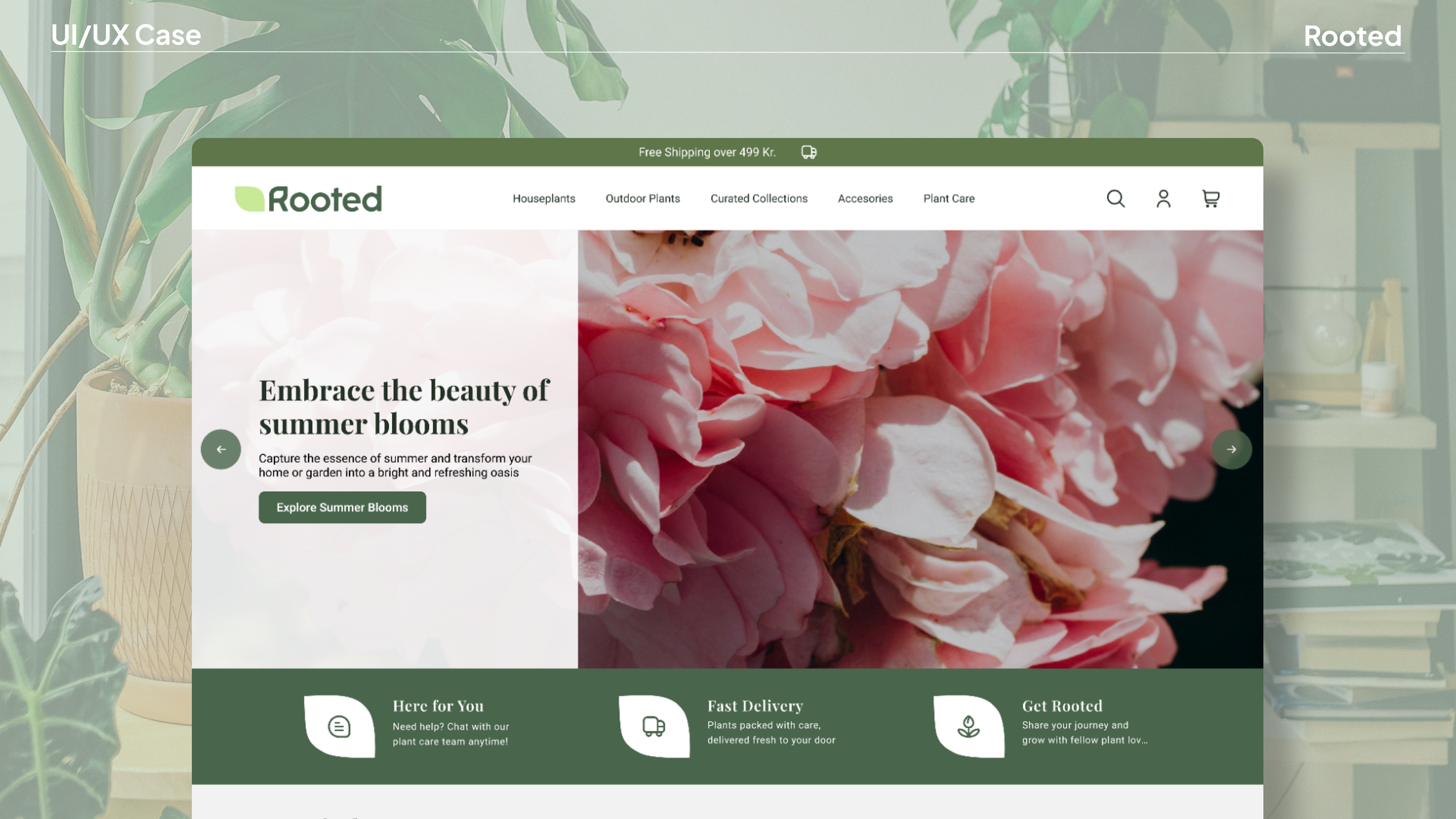
Initial Filter Selection
To create a seamless and engaging start to the shopping experience, the very first screen invites users to quickly select their main interest through an intuitive filter. This deliberate choice helps users instantly narrow down their options, making the browsing journey feel personalized and efficient from the get go.
A dynamic carousel highlights trending themes, seasonal flowers, festive collections, pet friendly plants, curated collections varieties, changing with the seasons to keep the experience fresh and relevant. The filter categories include houseplants, outdoor plants, curated collections, accessories, and plant care, each acting as a gateway to tailored, in-depth product selections.
By putting this simple and powerful filter front and center, the design validates a user-focused approach that reduces overwhelm and sparks curiosity, encouraging users to explore confidently and find exactly what fits their lifestyle.
User Reviews and Ratings
Before making a purchase, users have the option to check reviews and ratings from previous buyers. These ratings provide valuable insights into how the plant performed in real life conditions, its care requirements, and overall user satisfaction.
By offering authentic feedback, the reviews help guide potential buyers in making confident decisions, reducing uncertainty, and setting realistic expectations about each plant’s needs and behavior.
Conclusions
This project gave me the opportunity to blend market research, user insights, and visual identity into a user interface that balances functionality with aesthetic appeal. My goal was to create a simple, curated experience that guides different user types through smart filters and clear navigation. Along the way, I sharpened my UI design skills, especially in building component systems, mastering Auto Layout, and crafting a consistent, responsive interface. Looking ahead, I’m excited by the prospect of further developing the app to make the experience even faster and more intuitive. I also explored how integrating AI tools could take this a step further, proposing features like personalized recommendations and automated lighting detection to help users make smarter, more informed decisions.